こんにちは、IT初心者のうえはらです。
今回は「ぐるなび Web Aervise」で提供されているAPIをしようして、レストラン検索にチャレンジします!
思い至ったわけ
JSONやAPIなど、なんとなくわかってきてたので、腕試しにやりたくなった!
今までは色々なサイトを参考にプログラムをコピペしたりしていたので、今回は一から自分の力でやってみます。
API利用ルール・利用規約の確認
![]()
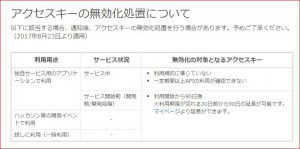
はじめての方へクリックするとAPIの利用ルールがあったので、呼んでみました。

試しに利用だと、利用開始後90日でアクセスキーが無効になるようです。
逆に、試しに利用の項目があるということは、自分でも使えるということですね。(心強い)

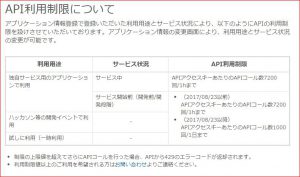
API利用制限は1日あたり1000回。個人なのでこんなにアクセスできません。
利用規約もちゃんと確認しますよ!
![]()
最後まで読みましたが、特に問題なさそう。
それでは、新規アカウント発行してみましょう!

ユーザ情報は適宜入力しました。
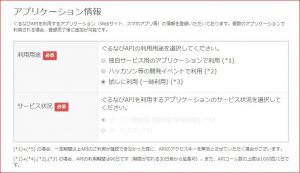
アプリケーション情報は「試しに利用」にチェック
サービス状況は選択できませんでした。そのままにします。

「アプリケーション名」、「アプリケーション種類」「URL」も入力できず、「概要」だけを入力して確認画面へ。

問題ないか確認して、登録ボタンを押しました。

登録したアドレスにメールが来るようなので、しばし待ちます。
メールの本文にある最終確認URLをクリックすると・・・

はい、無事登録完了しました。
新規メールでアクセスキーが届いていました!
それでは、早速使ってみます。
自分にとって、Google Apps Script【GAS】が今のところ使いやすいので、GASでAPIをたたいてみたいと思います。
と思ったのですが、だらだらと長くなりそうなので、次回にします。



コメント