Twitter API 第3回 |
GASでスクリプトを準備する
こちらのGitの情報を元にスクリプトを準備します。apps-script-oauth1/samples/Twitter.gs at master · googleworkspace/apps-script-oauth1
An OAuth1 library for Google Apps Script. Contribute to googleworkspace/apps-script-oauth1 development by creating an account on GitHub.
/* var CONSUMER_KEY = 'Consumer Key (API Key)'; var CONSUMER_SECRET = 'Consumer Secret (API Secret)'; function Tweet(){ var text ='テスト投稿'; run(text); } /** * Twitter APIをたたく. */ function run(text) { var service = getService(); if (service.hasAccess()) { var url = 'https://api.twitter.com/1.1/statuses/update.json'; var payload = { status: text }; var response = service.fetch(url, { method: 'post', payload: payload }); var result = JSON.parse(response.getContentText()); Logger.log(JSON.stringify(result, null, 2)); } } /** * Twitter APIでアプリを認証するURLをログ表示 */ function getAuthorizeURL() { var service = getService(); var authorizationUrl = service.authorize(); Logger.log('認証URLは下記です。\n%s',authorizationUrl); } /** * Reset the authorization state, so that it can be re-tested. */ function reset() { var service = getService(); service.reset(); } /** * Configures the service. */ function getService() { return OAuth1.createService('Twitter') // Set the endpoint URLs. .setAccessTokenUrl('https://api.twitter.com/oauth/access_token') .setRequestTokenUrl('https://api.twitter.com/oauth/request_token') .setAuthorizationUrl('https://api.twitter.com/oauth/authorize') // Set the consumer key and secret. .setConsumerKey(CONSUMER_KEY) .setConsumerSecret(CONSUMER_SECRET) // Set the name of the callback function in the script referenced // above that should be invoked to complete the OAuth flow. .setCallbackFunction('authCallback') // Set the property store where authorized tokens should be persisted. .setPropertyStore(PropertiesService.getUserProperties()); } /** * Handles the OAuth callback. */ function authCallback(request) { var service = getService(); var authorized = service.handleCallback(request); if (authorized) { return HtmlService.createHtmlOutput('Success!'); } else { return HtmlService.createHtmlOutput('Denied'); } } */OAuth1を利用するライブラリ
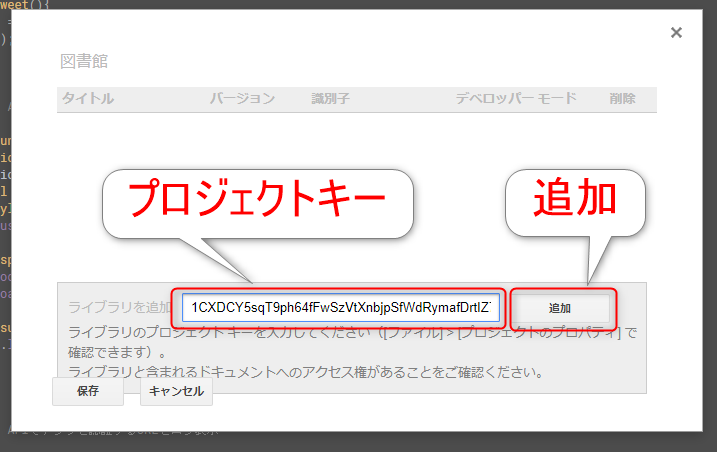
TwitterのAPIを利用して投稿するには、OAuth1.0の認証方法を使います。 下記のプロジェクトキーをライブラリーに追加してください。1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s
 そしてココが肝です!
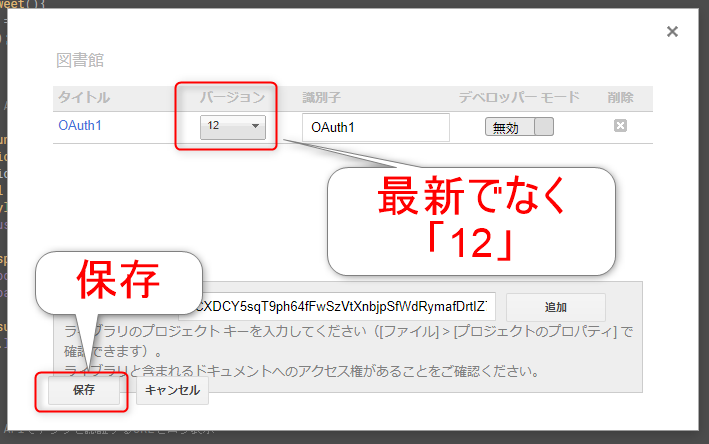
ライブラリーのバージョンが記事作成時「15」までありますが、最新の「15」ではエラーとなりました。
そしてココが肝です!
ライブラリーのバージョンが記事作成時「15」までありますが、最新の「15」ではエラーとなりました。
 いくつかバージョンを変えて実行したところ「8~12」は大丈夫でした。
最初はわけがわからず、スクリプト見直したり2日くらい悩みました。
ライブラリーを使用していてうまくいかないときは、バージョンを変えてみるとうまく行くかもです。
今回はバージョン「12」として保存します。
いくつかバージョンを変えて実行したところ「8~12」は大丈夫でした。
最初はわけがわからず、スクリプト見直したり2日くらい悩みました。
ライブラリーを使用していてうまくいかないときは、バージョンを変えてみるとうまく行くかもです。
今回はバージョン「12」として保存します。
Twitter Application Management用のCallback URLについて
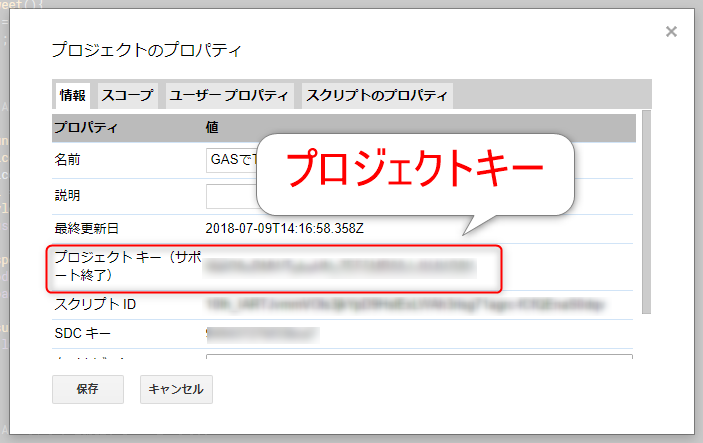
タイトル見るとなんのこっちゃ?という感じですね。 次で解説する、Twitter Application Managementでツイートするアプリを作成するのですが、その時にCallback URLを設定する必要があります。 このCallback URLはGASのプロジェクトキーを利用します。 どこを見ればいいかというと、メニュー「ファイル」→「プロジェクトのプロパティ」で見ることができます。 このプロジェクトキーを下記のアドレスに追加したものが、Callback URLとなります。
このプロジェクトキーを下記のアドレスに追加したものが、Callback URLとなります。
https://script.google.com/macros/d/[プロジェクトキー]/usercallback
ちょっと長くなったので、Twitter Application Managementについては次の記事で解説します。
参考サイト

Google Apps Script で Twitter を使ってみる - Qiita
ディープラーニングでチャットボットを作るためのデータをTwitterからツイートとリプライの組で集めてこようと思たのですが、どうしようかと考えていました。そんな時、Google Apps Scrip…
GitHub - googleworkspace/apps-script-oauth1: An OAuth1 library for Google Apps Script.
An OAuth1 library for Google Apps Script. Contribute to googleworkspace/apps-script-oauth1 development by creating an account on GitHub.
var CONSUMER_KEY = 'Consumer Key (API Key)';
var CONSUMER_SECRET = 'Consumer Secret (API Secret)';
function Tweet(){ var text ='テスト投稿'; run(text); }
/** * Twitter APIをたたく. */
function run(text) {
var service = getService();
if (service.hasAccess()) {
var url = 'https://api.twitter.com/1.1/statuses/update.json';
var payload = { status: text };
var response = service.fetch(url, { method: 'post', payload: payload });
var result = JSON.parse(response.getContentText());
Logger.log(JSON.stringify(result, null, 2)); }
}
/** * Twitter APIでアプリを認証するURLをログ表示 */
function getAuthorizeURL() {
var service = getService();
var authorizationUrl = service.authorize();
Logger.log('認証URLは下記です。\n%s',authorizationUrl);
}
/** * Reset the authorization state, so that it can be re-tested. */
function reset() {
var service = getService(); service.reset();
}
/** * Configures the service. */
function getService() {
return OAuth1.createService('Twitter')
// Set the endpoint URLs.
.setAccessTokenUrl('https://api.twitter.com/oauth/access_token')
.setRequestTokenUrl('https://api.twitter.com/oauth/request_token')
.setAuthorizationUrl('https://api.twitter.com/oauth/authorize')
// Set the consumer key and secret.
.setConsumerKey(CONSUMER_KEY)
.setConsumerSecret(CONSUMER_SECRET)
// Set the name of the callback function in the script referenced
// above that should be invoked to complete the OAuth flow.
.setCallbackFunction('authCallback')
// Set the property store where authorized tokens should be persisted.
.setPropertyStore(PropertiesService.getUserProperties());
}
/** * Handles the OAuth callback. */
function authCallback(request) {
var service = getService();
var authorized = service.handleCallback(request);
if (authorized) {
return HtmlService.createHtmlOutput('Success!');
} else { return HtmlService.createHtmlOutput('Denied'); } }

コメント