こちらのサイトを見て、勉強もかねてChatworkでやりたいな~と思い、まねさせていただきました。
【GAS】Google Apps Scriptで作るTwitter Bot(晩飯 Bot)
ほとんどそのままコピーです。いつも参考になり勉強させていただいています。
GASでプログラム
Chatworkからのメッセージを受ける部分から。
doPostを使います。ChatworkのWebhookに対応するアクションがあると、このdoPostが動いてくれます。
function doPost(e){
var json = JSON.parse(e.postData.contents);
var roomID = json.webhook_event.room_id;//記入したルームID取得
var UID = json.webhook_event.from_account_id;//記入した人のID取得
var Text = json.webhook_event.body;//記入内容取得
var body
if (Text.indexOf('今日のおすすめ') != -1){
body = scraiping();
}
else if (Text.indexOf('レシピ') != -1){
var myRegexp = /([\s\S]*?)レシピ/g;
Text = Text.match(myRegexp);
Text = Text[0].replace('[To:0000000] ○○○○さん\n',"");
Text = Text.replace('レシピ',"");
body = serch(Text);
}
sendCW(body,UID,roomID);
}
飛んでくる内容はJSON形式なので、2~5行でルームIDや内容にそれぞれ分けてます。
本家さんと同じように、今日のおすすめ料理とキーワードを指定しての検索できるようにしています。
([\s\S]*?)は、空白か空白でない文字を0回以上繰り返す。ということのようです。
正規表現もわからないので、1回1回調べました。初心者はつらい。
もとの文章から、レシピがつく所までを検索した結果は配列で返されるようで(あってるかな)、12~14行のmatch後のTextはText[0]となっています。
今日のおすすめを取得します。
はいこれは、本家さんマンマですね。ありがとうございます。
function scraiping(){
//今日のお勧めを取得
var response = UrlFetchApp.fetch("https://cookpad.com/");
var myRegexp = /<a class=\"track_ct\"([\s\S]*?)<\/a>/g;
var pickup_recipe = response.getContentText().match(myRegexp)
//タイトル取得
myRegexp = /alt=\"([\s\S]*?)\"/g;
var title = pickup_recipe[0].match(myRegexp);
title = title[0].substr(4);
title = title.replace(/\"/g,"");
//URL取得
myRegexp = /href=\"([\s\S]*?)\"/g;
var url = pickup_recipe[0].match(myRegexp);
url = url[0].substr(5);
url = url.replace(/\"/g,"");
url = 'https://cookpad.com' + url;
return '本日のお勧めです。\n【' + title + '】\n' + url;
}
「食材」+レシピで検索する
ここも、本件さんマンマです(^_^;) エラー処理など勉強になります。
一点だけ、追加しました。
複数検索されるので、一番上の料理を返すのではなく、ランダムで返すように乱数を入れました。(15~17行)
function serch(mes){
try{//エラー処理
var response = UrlFetchApp.fetch("https://cookpad.com/search/" + mes);
}
catch(e){//エラーが出たら
return "検索エラー";
}
//cookpadのrecipe-titeleの中身を取得
var myRegexp = /<a class=\"recipe-title font13([\s\S]*?)<\/a>/g;
var menu = response.getContentText().match(myRegexp);
//検索結果
if (menu != null){
var l =menu.length;
l = Math.floor(Math.random()*l);
menu = menu[l];
}else{
return "一致するレシピが見つかりませんでした。";
}
//タイトル取得
myRegexp = /\">([\s\S]*?)<\/a>/g;
var title = menu.match(myRegexp);
title = title[0];
title = title.substr(2);
title = title.substr(0, title.length-4);
//URL取得
myRegexp = /href=\"([\s\S]*?)\"/g;
var url = menu.match(myRegexp);
url = url[0].substr(5);
url = url.replace(/\"/g,"");
url = "https://cookpad.com" + url;
return 'こんなのどうですか?\n【' + title + '】\n' + url;
}
Chatworkに送信
これに関しては以下のサイトにお世話になりました。
【GAS】チャットワークのメッセージを取り出す関数とメッセージを送る関数
こちらのサイトでも、色々と勉強させていただいています。ありがとうございます。
function sendCW(Body,UID,roomID){
var token = '*******************:'; //チャットワークAPIトークン
var body = '[To:'+ UID +']' + Body + '\n';
var url = "https://api.chatwork.com/v2/rooms/" + roomID + "/messages";
var params = {
headers:{"X-ChatWorkToken":token},method:"post",payload:{"body":body}
};
UrlFetchApp.fetch(url,params);
}
最初のJSON形式のデータが飛んできたときに、ルームIDを取得しているので、同じルームに返信されるようにしています。
また、ユーザーIDもわかるので、Toも付けられます。
はい、これをまとめればO.K.ですね。
あとはウェブアプリケーションとして導入します。
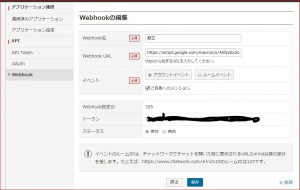
ChatworkでWebhook設定
特に問題ないですよね?
GASをウェブアプリケーションとして導入したときのURLを貼り付けて、アカウントイベントで自分へのメンションにチェックを入れればO~K~




コメント
晩飯ボット(Twitter)の作者です。今回は記事を紹介していただきありがとうございました。
勝手ながら、当ブログ記事にもこちらの記事のリンクを紹介させて頂きます。
今後ともよろしくお願いします^^
オーカワさん、コメントありがとうございます。
コンパスのブログもちょくちょく拝見させていただいています。
今後も楽しい記事、楽しみにしています。