IT関係ほぼ初心者のHarutoです。
仕事では、Chatworkをよく使用するのですが、プライベートではほとんど使用しないので、休みの日にChatworkに投稿があってもあまり気付かないんですね。
自分宛のメンションがあっても・・・
そこで、Google Apps Script【GAS】を使用して、自分宛のChatworkメッセージをLINEに飛ばしてみたいと思います。
LINEだったらわりと気付くので!
LINE DevelopersでBotの作成
まずは、Chatworkのトークを表示する為に、LINEでBotを作成します。
Botの作成方法はこちらから(未作成すみません)
必要なのは「アクセストークン」
GASでプログラム
ここからは、Google Apps Script【GAS】の作業します。
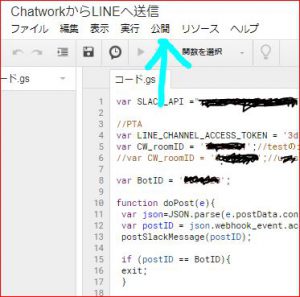
で作成したプログラムが↓これ。
var LINE_CHANNEL_ACCESS_TOKEN = '***********************';
var LINE_User_ID ='*****************************', //送信先のLineのID
var CW_roomID = '00000000';//Chatworkのroom_id
function doPost(e){
var json=JSON.parse(e.postData.contents);
if (json.webhook_event.room_id == CW_roomID){
var user_message=json.webhook_event.body;
var url = 'https://api.line.me/v2/bot/message/push';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + LINE_CHANNEL_ACCESS_TOKEN,
},
'method': 'POST',
'payload': JSON.stringify({
'to': LINE_User_ID ,
'messages':[{
'type': 'text',
'text': user_message,
}]
})
})
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeTypy(ContentService.MimeType.JSON);
}
}
if (json.webhook_event.room_id == CW_roomID){
[json.webhook_event.room_id] で、Chatworkから飛んできたJSONから、どのルームで発言された内容か確認して、2行目の [CW_roomID] と同じだった場合だけ、LINEに通知するようにしています。
なんでもいいから、自分宛であればお知らせしてほしい人はこのif文はいらないですが、ボクは特定のルームのメッセージのみ送信してほしかったので、こうしました。
[UrlFetchApp] の後はよくわからんです。勉強しないとね。
とりあえず、’headers’ の ‘Authorization’: ‘Bearer ‘ の後にLINE_CHANNEL_ACCESS_TOKENをついかして、’payload’ の ‘to’ に送りたい宛先のIDを記入して、’messages’ の ’text’ に送りたいメッセージを追加すれば、LINEに遅れます。
ここで、ボクがつまずいた点を紹介
‘messages’ の ’text’ はテキスト形式じゃないと送信できません。
(’type’: ‘text’ だから当たり前なんでしょうけど、そこは初心者なので温かい目で・・・。’type’: ‘text’ だからですよね?違う場合は教えてください。)
どんなJSONが送信されているか確認したくて、最初[‘text’: json] としていて、何回やっても送信されず、頭を悩ませました。
ウェブアプリケーションとして導入
作成しただけでは、どうにもなりません。(あたりまえか)
ウェブアプリケーションとして導入します。

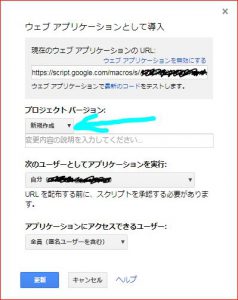
「公開」→「ウェブアプリケーションとして導入」をクリック。
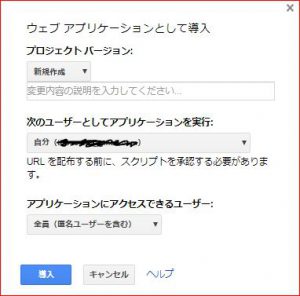
「プロジェクトバージョン」説明は適宜。
「次のユーザーとしてアプリケーションを実行」は自分で。
「アプリケーションにアクセスできるユーザー」は「全員(匿名ユーザーを含む)」にします。

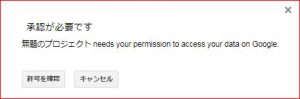
すると、承認が必要です。となるので、承認します。

アカウントは自分ですね。


許可します!
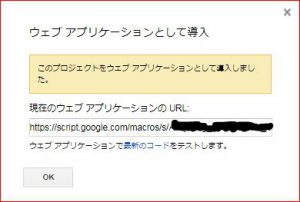
そうしたら、導入しましたとなって下の画面になります。
この、「現在のウェブアプリケーションのURL」をChatworkのWebhookに設置するので、メモしてます。

別に、今でなくても、「公開」→「ウェブアプリケーションとして導入」からいつでも確認できます。
はいマタマタつまづきメモ
初心者はダイタイ1回ではうまくいかないですよね?
そういう時、プログラムを編集すると思うんですが、保存するだけではダメです。
「公開」→「ウェブアプリケーションとして導入」から「プロジェクトのバージョン」で「新規作成」を選び、バージョンを上げる必要があります。

これやらないと、プログラムが更新されません。
初心者はわからないですよね~
ChatworkのWebhookAPI設定
ここからはChatworkの設定です。
右上のユーザー名をクリックすると出てくる下のメニューで「API設定を選択します。

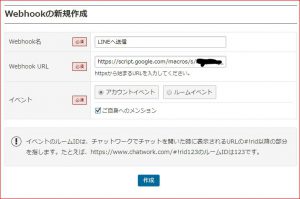
左の「API」の下にある「Webhook」をクリックして、新規作成します。
名前はわかりやすい名前で。
「Webhook URL」に先ほど【GAS】で、ウェブアプリケーションとして導入した時のURL(https://script.google.com/ma~~~~)を記入します。
イベントは選べますが、今回は「アカウントイベント」で「ご自身へのメンション」にチェックを入れて、作成とします。

はい、うまくいってるとこれで、自分宛にメッセージが来るとLINEで内容がみられるようになります。



コメント