こんにちは、IT初心者のうえはらです。
今回は趣向を変えてぐるなびWebサービスで公開されているAPI一覧から、都道府県マスタや大業態マスタなどの、
各種マスタデータを抜き出してみたいと思います。

まずはエリアマスタ取得APIから
まぁ、これができれば、後は同じようにやるだけですけどね。
今回は取得したデータをGoogle Spreadsheetsに書き出してみます。
とりあえず、それぞれのシートを準備しました。

スプレッドシートに書き出す前に、Logger.logでちゃんとjson形式のデータが取得できるか、見てみます。
function masterGet() {
var KeyID = '***********************';
var url = 'https://api.gnavi.co.jp/master/AreaSearchAPI/20150630/?';
url = url + 'keyid=' + KeyID;
url = url + '&format=json';
var response = UrlFetchApp.fetch(url);
var json=JSON.parse(response.getContentText());
Logger.log(json);
}
[ctrl+Enter]でログ出力。

ちゃんと、データ取得できてます。
レスポンスデータには[area_code](エリアコード)と[area_name](エリア名称)があります。
これを、スプレッドーシートに追加していきます。
配列にした方がよさそうなので、配列の変数[arrArea]を作成して、一度、この配列に突っ込みます。
arrArea.push([json.area[0].area_code,json.area[0].area_name])
とすれば、一番目の北海道のデータを2次元配列で追加できますね。あとは[0]の部分を[i]とかにして、データの個数だけ繰り返せば、全データを配列に入れられますね。
配列の要素数だったら、lenghtで取得できるけど、jsonの要素数ってどうやったらいいの?
色々と調べた結果、[Object.keys().length]で取得できるようです。
var intNum = Object.keys(json.area).length;//jsonの要素数取得
として、[area]の個数を取得します。あとはfor文で繰り返せば、オッケーですね。
配列に追加したら、次は配列のデータをスプレッドシートに書き出します。
こちらのサイトを参考にしました。いつもありがとうございます。
Google Apps Scriptで配列を使ってスプレッドシートにデータ行を追加する方法
[var rows] と [var cols]で2次元配列の行と列を読み取って、[getRange()]で追加する範囲を選択して、[setValues()]で追加するデータを選んでやればいいのですね。
最終的にこうなりました。
function masterGet() {
var KeyID = '***************************';
var url = 'https://api.gnavi.co.jp/master/AreaSearchAPI/20150630/?';
url = url + 'keyid=' + KeyID;
url = url + '&format=json';
var response = UrlFetchApp.fetch(url);
var json=JSON.parse(response.getContentText());
var intNum = Object.keys(json.area).length;//jsonの要素数取得
var arrArea = [];//配列の変数作成
for (var i=0;i<intNum;i++){//jsonの要素数だけ繰り返す
arrArea.push([json.area[i].area_code,json.area[i].area_name]);
}
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet1 = ss.getSheetByName('エリア');
var rows = arrArea.length;
var cols = arrArea[0].length;
sheet1.getRange(1,1,rows,cols).setValues(arrArea);//スプレッドシートへ追加
}
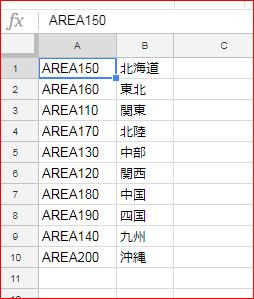
実行すると、、、

はい無事にデータ取得できました。
これができれば、都道府県も簡単ですね。
同じようにやって見ます。
function ToDoHuKen_Get() {
var KeyID = '**************************';
var url = 'https://api.gnavi.co.jp/master/PrefSearchAPI/20150630/?';
url = url + 'keyid=' + KeyID;
url = url + '&format=json';
var response = UrlFetchApp.fetch(url);
var json=JSON.parse(response.getContentText());
var intNum = Object.keys(json.pref).length;//jsonの要素数取得
var arrArea = [];//配列の変数作成
for (var i=0;i<intNum;i++){//jsonの要素数だけ繰り返す
var A = json.pref[i].pref_code;
var B = json.pref[i].pref_name;
var C = json.pref[i].area_code;
arrArea.push([A,B,C]);
}
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet1 = ss.getSheetByName('都道府県');
var rows = arrArea.length;
var cols = arrArea[0].length;
sheet1.getRange(1,1,rows,cols).setValues(arrArea);//スプレッドシートへ追加
}
配列に追加するところですが、1行に長々と書いて見難かったので、追加される列の記号で変数を作ってちょっと見やすくしました。
URLを変更して、7行目の要素数のところと、12行目の配列に追加するところ、そして、記入するシート名に注意すれば、、、、

はいできた~。
今回はjsonの要素数を取得するところでてこずりました。
もっといい方法があれば教えてほしいです。
同じ要領で小業態まで取得したときのプログラムを参考までにアップします。
同じでもつまらなし、ぐるなびのアクセスキーを毎回隠すのが面倒だったので、「ファイル」→「プロジェクトのプロパティ」→「スクリプトのプロパティ」にアクセスキーを登録して、そこから参照するようにしました。


コメント